Since they are premade you dont have to waste time handcrafting them yourself. For this we created the CSS Grid Guide.

Responsive Site Designer Picture Element Responsive Site Responsive Design Responsive Website Design
These premium plug-n-play items include all the essential features you would expect any website to include.

Css grid builder vs site designer in coffeecup. Master the CoffeeCup Site Designer for building responsive websites. Forms that fit the design convert better. Responsive Site Designer and CSS Grid Themes.
And your initial grid is ready to be used. Easily build contact forms surveys collect payments capture signatures and more. 22 CSS Grid Layout Guide 23 Grid Controls Video Demonstrations 24 Feature Queries for CSS Grid Fallbacks 25 The CoffeeCup CSS Grid Homepage Tutorial.
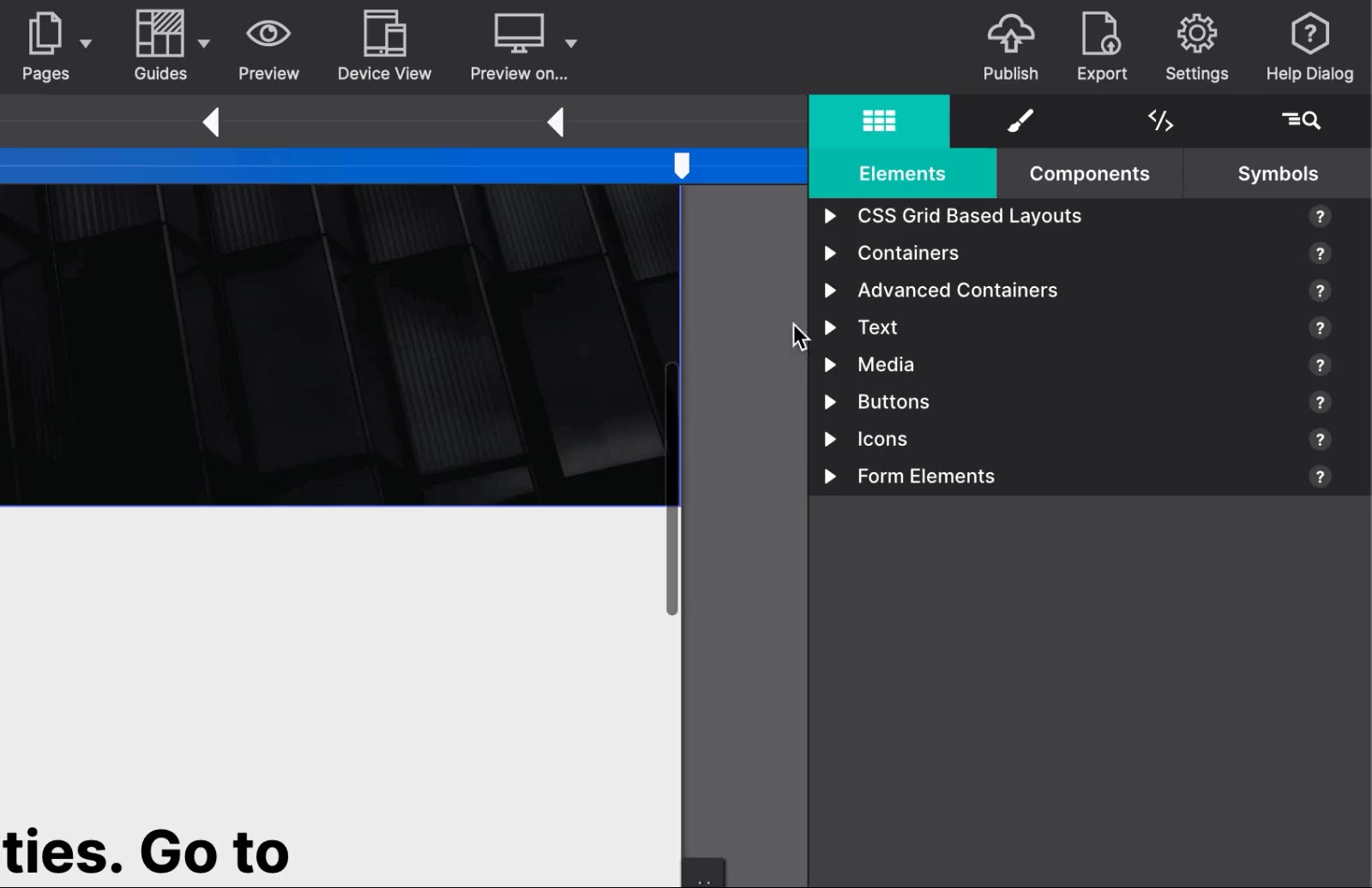
CSS Grid - Creating a Layout. Build your website faster with the new Components library. Click on the Launch Grid Editor button to open the Grid control panel.
This frontend design app gives you 100 controls over every aspect of the forms styles. Changing layouts at breakpoints is blazing fast as soon as you get the hang of it. CSS Grid is the final answer to all layout hacks and inconveniences.
CoffeeCup Site Designer is a web development tool to create and design a new website or to modify and enhance your existing website. Sometimes we will link to more in-depth articles tutorial videos or helpful tips originally created for these apps. When importing previous projects to preserve styles applied to rows and columns these new class names were applied.
Prototype with grid layout skip static graphic editors. Since they are premade. This is a big big thing.
Site Designer now prefers to use CSS Grid for layout instead of rows and columns meaning all content is now placed into Container elements. In this panel you will find the most important controls to set up your Grid. The workflow and interface of Form Designer are very similar to Responsive Site Designer and CSS Grid Builder.
Thats what makes this app experimental though you probably dont want to create production web site using CSS Grid although this site is unless you want to be cutting edge or mainly target people with modern updated browsers. You do not have to use the design layout grid option. The guide is a never ending work-in-progress that combines code theory and explanations with real-world design.
Use the power of CSS Frameworks combined with the flexibility of CSS Grid. These premium plug-n-play items include all the essential features you would expect any website to include. The customizable components in Site Designer will help you work faster without limiting creative freedom.
Creating custom designs for these platforms used to be hard but not anymore. These premium plug-n-play items include of all the essential features you would expect any website to include. To help everybody transition into this new layout technique we created a nifty app with visual grid editor that you can download for free.
The forms can be connected to any backend script but also post directly to platforms such as Mailchimp Campaign Monitor Google Forms and more. Changing layouts at breakpoints is blazing fast as soon as you get the. Site Designer Guide Your guide to website development with Site Designer.
While the Mosaic pack focuses on special page regions formulated using CSS Grid. A full-service code-free form development app. These two little pieces of code do a lot of work.
Build your website faster with the Components Library. Soar to new levels with these two component options. The customizable components in Site Designer will help you work faster without limiting creative freedom.
Defined as a two-dimensional system for placing elements it is the very first layout method that truly separates content from layout configuration. Use Flexbox CSS Grid and custom breakpoints within a visual design workflow. Since they are premade you dont have to waste time.
Using grid for layout is the hottest new design technique that has come to the web in years. The Neutral collection consists of commonly used page features. Build your website faster with Site Designer and its Components Library.
Form Designer provides a visual environment for creative form design. And instead of multiple static comps you will be able to present a single naturally flowing design. It can do everything RSD 25 can do and more.
1fr 1fr 1fr 1fr. The CSS Grid Editor in Site Designer it is great for prototyping responsive designs though. To activate the CSS Grid controls select any Container element on the canvas and go to the Styles pane Layout Display Grid.
You can just make your website as in RSD 25. They create the grid parent the container with two auto-width columns make the elements inside of that container the children grid items and place the items automatically on the created grid. The only difference is that CSS Grid no longer has the row and column span options.
CSS Grid is the final answer to all layout hacks and most inconveniences. The customizable components in Site Designer will help you work faster without limiting creative freedom. Customizable components will help you work faster without limiting creative freedom.
Work smarter not harder using the giant collection of pre-made 100 customizable site features for the Frameworkless Foundation Bootstrap Materialize CSS frameworks. Site Designer provides a. These premium plug-n-play items include all the essential features you would expect any website to include.
Responsive Site Designer and CSS Grid Themes. CSS Grid Builder it is great for prototyping responsive designs though. Prototype like a boss.
03 Additional resources 31 Convert a previous CoffeeCup project to Grid 32 The Theme Shop 33 The Component Shop 34 Grid Discussions on Medium 35 Subscribe to our YouTube Channel. Just thought to give you all the heads up when you notice a RSD or CGB icon or reference the instructions will apply to Form Designer in the same or scarily similar way. We are pumped about CSS Grid and hope so are you.
At any rate this app and tutorial will help you learn. Since they are premade you dont have to waste time handcrafting them yourself. On any container specify the columns andor rows with some CSS like grid-template-columns.
The app is a great learning tool yet most powerful when used with an understanding of the technique.

We Ve Slashed Prices Across The Shop Setting Them To The Lowest Point Possible And They Ll Stay That Way No Web Design Software Web Design Web Design Tools

Responsive Site Designer V2 Beta Is Now Open Join The Squad Today And Build Incredible Mobile Friendly Sites Responsive Site Css Filter The Incredibles

Responsive Css Grid Simple Grid Css Grid Web Design Responsive Grid

Double The Frameworks Double The Fun Design Sites With Bootstrap Or Zurb Foundation Visually With Rsd V2 Zurb Foundation Site Design Responsive Site

Downoad Coffeecup Responsive Site Designer V4 0 Build 3285 Pre Activated Torrent With Crack Cracked Ftuapps Dev Developers Ground

Subscribe To Our Vimeo Channel To Learn Tons Of Tips And Tricks With Our Series Of Responsive Design Apps Web Development Design Responsive Email Web Design

Pin On Responsive Design Techniques

Set Up Gmail For Your Own Domain Web Design Software Web Design Tools Css Grid

Download Coffeecup Responsive Site Designer 4 0 Build 3256 Retail Responsive Site Web Development Design Css Grid

The Coffeecup Homepage Has Been Refreshed Thanks To Site Designer V3 5 Check It Out And Then Download The Free Pro Responsive Site Beautiful Websites Css Grid

Design With Flexbox Responsive Site Responsive Website Design Design Suites

Html Editor Website Web Design Software Coffeecup Software Web Design Software Software Design Layout Maker

The Css Selector System Is Color Coded So You Can Quickly See Which Styles Are Applied To Each Selector Responsive Site Designer V Responsive Site Design Site

Adding A Form To Responsive Site Responsive Site Web Form Builder Form Builder

Visualsite Designer 7 0 Kosten Erfahrungen Bewertungen Capterra Deutschland 2021

Tell A Story Convey A Message Or Simply Catch The Readers Attention Do It Using Background Videos With Rsd V2 Responsive Site Responsive Web Messages

Merry Christmas Responsive Site Grid Design Web Application

Feast Your Eyes On The New Stardata Template For Site Designer And Html Editor It Features Prominent Call To Action B Css Grid Responsive Site Template Design
Comments
Post a Comment